Versions Compared
Key
- This line was added.
- This line was removed.
- Formatting was changed.
| Info |
|---|
The Value card is available in Financial Statements only. This type of chart replaces the value widget that was previously available via the right-click > Visualize option in a financial statement (when the Columns > Periods > Off option was selected). |
The Financial Statements Value card is similar to the Analytics Summary chart. It displays a value on a card, along with this additional information:
The selected period (top right corner).
Comparison databases on one or more streams.
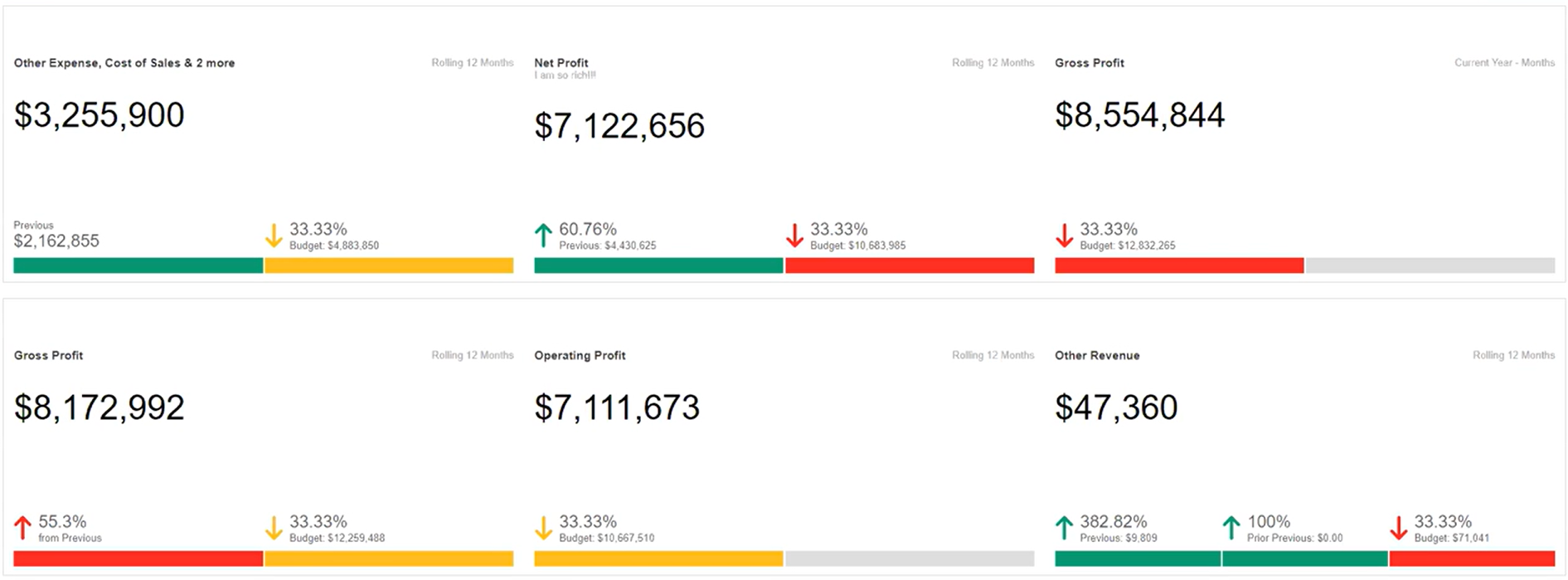
The Value card is suitable for displaying large numerical values, such as your Gross Profit, Revenue, or other key metrics. By default, a grey bar displays at the bottom of the card but you can apply conditional color formatting to use it as a clear visual indicator of performance. For example, you can set the bar to be red or yellow until a target is met or exceeded, at which point it will turn green. The image below has some examples of the Value cards you can add as widgets on your dashboard.

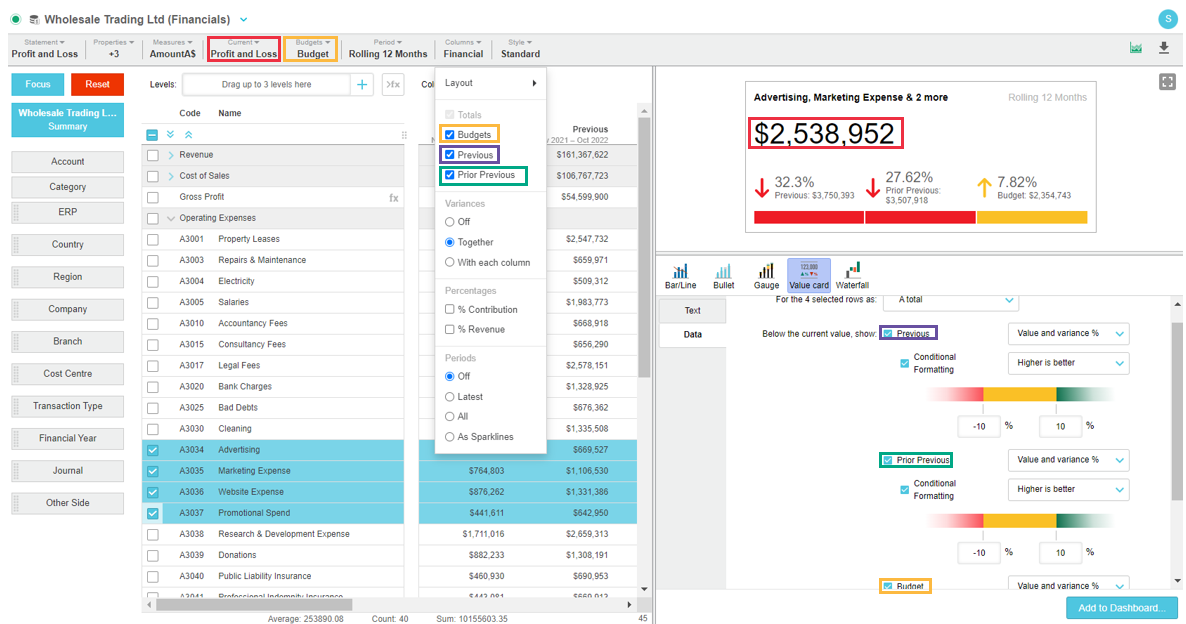
Open the chart pane and select the Value card chart type. See View financial information in a chart for detailed information.
Customize the default Value card to suit your needs. What you can do exactly depends on the setup of the underlying financial statement, such as the period and columns that are selected.
Title - Change the default title to something more meaningful.
Description - Enter a description of the card or use this area to add commentary about the financial information, for example “in line with prior year”.
Prefix and Suffix - Add additional details before (prefix) or after (suffix) the current value on the card. For example, you might want to add the currency before the value, such as USD $27,984,894.
Data value (Below the current value…) - Determine the data that displays on the card. The data stream options that are available depend on the columns you enabled in the grid. By default, each data stream is included but you can clear the checkboxes of those you don’t want to include.
Conditional formatting - Apply a color to the information based on rules. Color coding helps you to quickly identify is a value is good or bad. Select the conditional formatting checkbox to display the settings, then specify when a value is a better result (Higher, Lower or Closer) and enter the percentage parameters. For example, the more revenue you have the better it is, so if there is a 10% increase in the revenue value it displays in green, if there is a 10% decrease it displays in red and if there is any other movement within the 10% range it displays in yellow. You can apply different conditional formatting to each data stream.

Click Add to Dashboard.
- Select one of these options:
- as a widget on an existing dashboard: Select an existing dashboard, and the specific line in that dashboard, in which display the widget. Add the card as a widget on a new dashboard: Select the Create new option from the list, then enter a name for the dashboard and line.
Click Add & Open to see what the widget looks like on the dashboard, if required.